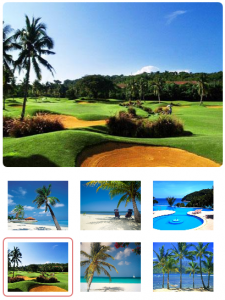
Database driven rotating image gallery with jQuery
When building database driven websites sometimes there is a need to display image gallery based on pictures stored in database. Good solution for that is to combine jQuery scripts with asp.net controls. Today I will show you how to build simple database driven gallery with auto rotating pictures.
In our example the pictures will be stored in application folder, we will only get picture urls from db.
Let’s start with creating simple asp.net website with the default.aspx page. Next we will create Photos class and bind it to the asp.net data list view control.
public partial class gallery_Default : System.Web.UI.Page
{
public List<Photo> Photos = new List<Photo>();// our data source
//our custom picture class
public class Photo
{
public string Name { get; set; }
public string Path { get; set; }
public bool IsDefault { get; set; }
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//get it from database
Photos.Add(new Photo() { IsDefault = true, Name = "photo1", Path = "~/images/1.jpg" });
Photos.Add(new Photo() { Name = "photo2", Path = "~/images/2.jpg" });
Photos.Add(new Photo() { Name = "photo3", Path = "~/images/3.jpg" });
Photos.Add(new Photo() { Name = "photo4", Path = "~/images/4.jpg" });
Photos.Add(new Photo() { Name = "photo5", Path = "~/images/5.jpg" });
Photos.Add(new Photo() { Name = "photo6", Path = "~/images/6.jpg" });
/////////////
gridList.DataSource = Photos;
gridList.DataBind();
}
}
}
In the page markup we create following structure
<div class="gallery">
<div class="thumb-image-frame">
<span class="thumb-image-wrapper">
<img id='thumb-large-image' alt="" />
</span>
</div>
<div class="list">
<asp:ListView runat="server" ID="gridList">
<LayoutTemplate>
<ul class="thumb-list">
<asp:PlaceHolder runat="server" ID="itemPlaceHolder" />
</ul>
</LayoutTemplate>
<ItemTemplate>
<li>
<a class="thumb-link">
<img class="thumb-image" src='<%# ResolveUrl(Eval("Path").ToString()) %>' alt="" title='<%# Eval("Name") %>' />
</a>
</li>
</ItemTemplate>
</asp:ListView>
</div>
</div>
Next we need to create jQuery script that will run when page loads. In our example, slides start to rotate with the 5 seconds intervals. Rotating stops when user’s cursor enters the thumbnail area and resumes on mouseleave event. You can configure below script to suit your needs.
var run = true; //init state rotate or not
var rotateDelay = 5000; //in milliseconds
/////////
var all = 0;
var c = 1;
$(document).ready(function () {
$("a.thumb-link").click(thumbClicked);
$("ul.thumb-list").children("li").first().find("a.thumb-link").click();
// rotate calls
$("ul.thumb-list").mouseenter(stopRotate).mouseleave(startRotate); //stop/start rotating on mouse enter/ leave (thumb list)
all = $("ul.thumb-list").children("li").length; //get total images count
if (all > 1) { setInterval('Rotate()', rotateDelay); } //if more than one picture start rotating
});
function thumbClicked() {
var imageSource = $(this).find("img.thumb-image").attr("src");
$("#thumb-large-image").fadeOut("fast", function () {
$("#thumb-large-image").attr("src", imageSource);// switch the picture
$("#thumb-large-image").fadeIn("fast");
});
$("ul.thumb-list").children("li").removeClass("selected");
$(this).parent("li").addClass("selected");//select current thumb
}
function stopRotate() { run = false; }
function startRotate() { run = true; }
function Rotate() {
if (!run) { return; }//return if turned off
if (c >= all) { c = 0; } //reset if last picture
var cnt = 0;
$("ul.thumb-list").children("li").each(function () {
if (cnt == c) {
var el = $(this);
el.find("a.thumb-link").click();
}
cnt = cnt + 1;
});
c = c + 1;
};
At the end we only need to set some css styles for the gallery and we are ready to test it.
ul.thumb-list { width: 400px; padding:0px; }
ul.thumb-list li { display:inline-block; }
ul.thumb-list li a.thumb-link { display: inline-block; cursor: pointer; }
ul.thumb-list li a.thumb-link img.thumb-image { width: 110px; height: 90px; padding: 7px; border: 2px solid white;border-radius: 8px; }
ul.thumb-list li.selected a.thumb-link img.thumb-image { border-color: #df7777;}
.thumb-image-frame { width: 400px; min-width: 400px; height: 300px; min-height: 300px; text-align: center; margin-bottom: 10px; }
.thumb-image-wrapper { line-height: 300px; }
#thumb-large-image { height: 300px; min-height: 300px; width: 400px; min-width: 400px; vertical-align: middle;border-radius: 8px;}
As you can see creating custom image gallery is quite easy to do using jQuery and asp.net. You can of course create variety of additional functions to it e.g. animations when switching the pictures, custom play and pause menu etc.
I have included working example below. Feel free to adjust it to your needs.