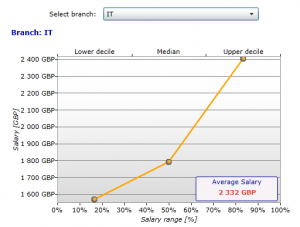
Silverlight component with chart
If you ever wanted to create your own Silverlight component, this is a good place to start. In this article I will show you how to create simple component displaying salary data on the chart.
In our example the data are being stored in the application but you can easily call a web service to display the it from the different server.
After creating new silverlight project in Visual Studio we start from creating basic class structure that we will bind to our chart.
public class NumericItemPair
{
public string Name { get; set; }
public double Value { get; set; }
}
public class ProfessionItem
{
public string Name { get; set; }
public double AVG { get; set; }
public List<NumericItemPair> DataPoints = new List<NumericItemPair>();
}
In our example we will get some dummy data based on user selection (drop down branch list). This data can be retrieved from database or web service. Please note that we will display aggregates based on 2 deciles; lower and upper and the median value.
public class MyDataContext
{
public static ProfessionItem getData(int branch)
{
ProfessionItem itm = new ProfessionItem();
if (branch == 0)
{
itm.AVG = 2332;
itm.Name = "IT";
itm.DataPoints = new List<NumericItemPair>();
itm.DataPoints.Add(new NumericItemPair() { Name = "Lower decile", Value = 1567 });
itm.DataPoints.Add(new NumericItemPair() { Name = "Median", Value = 1789 });
itm.DataPoints.Add(new NumericItemPair() { Name = "Upper decile", Value = 2400 });
}
else if (branch == 1)
{
itm.AVG = 2132;
itm.Name = "Production";
itm.DataPoints = new List<NumericItemPair>();
itm.DataPoints.Add(new NumericItemPair() { Name = "Lower decile", Value = 1267 });
itm.DataPoints.Add(new NumericItemPair() { Name = "Median", Value = 1589 });
itm.DataPoints.Add(new NumericItemPair() { Name = "Upper decile", Value = 2700 });
}
else
{
itm.AVG = 2532;
itm.Name = "HR";
itm.DataPoints = new List<NumericItemPair>();
itm.DataPoints.Add(new NumericItemPair() { Name = "Lower decile", Value = 1167 });
itm.DataPoints.Add(new NumericItemPair() { Name = "Median", Value = 1289 });
itm.DataPoints.Add(new NumericItemPair() { Name = "Upper decile", Value = 1900 });
}
return itm;
}
}
Having done that we need to style our chart and assign bindings.
ProfessionItem pit = MyDataContext.getData(cmbBranches.SelectedIndex);
chart1.Title = "Branch: " + pit.Name;
lblAVG.Content = pit.AVG.ToString("# ###") + " GBP ";
LineSeries lineSeries = new LineSeries();
//assign binding
lineSeries.SetBinding(LineSeries.ItemsSourceProperty, new Binding());
lineSeries.DependentValueBinding = new Binding("Value");
lineSeries.IndependentValueBinding = new Binding("Name");
// hide the legend
Style legendStyle = new Style(typeof(Legend));
legendStyle.Setters.Add(new Setter(Legend.VisibilityProperty, Visibility.Collapsed));
legendStyle.Setters.Add(new Setter(Legend.WidthProperty, 0));
legendStyle.Setters.Add(new Setter(Legend.HeightProperty, 0));
chart1.LegendStyle = legendStyle;
Style titleStyle = new Style(typeof(Title));
titleStyle.Setters.Add(new Setter(Title.ForegroundProperty, "#0004BD"));
titleStyle.Setters.Add(new Setter(Title.FontSizeProperty, 12));
titleStyle.Setters.Add(new Setter(Title.FontWeightProperty, "bold"));
titleStyle.Setters.Add(new Setter(Title.HorizontalAlignmentProperty, "left"));
chart1.TitleStyle = titleStyle;
// hide the line series data points
Style datapointStyle = new Style(typeof(DataPoint));
datapointStyle.Setters.Add(new Setter(DataPoint.VisibilityProperty, Visibility.Visible));
datapointStyle.Setters.Add(new Setter(DataPoint.WidthProperty, 10));
datapointStyle.Setters.Add(new Setter(DataPoint.HeightProperty, 10));
datapointStyle.Setters.Add(new Setter(DataPoint.DependentValueStringFormatProperty, "{0:# ###} GBP"));
lineSeries.DataPointStyle = datapointStyle;
chart1.Series.Add(lineSeries);
chart1.DataContext = pit.DataPoints;
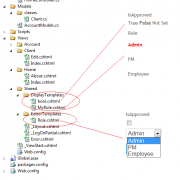
Next we need to set up our xaml file to position elements within our component. We can do it manually or using Visual Studio design editor.
<toolkit:Chart HorizontalAlignment="Left" Margin="15,0,0,346" Name="chart1" Title="" VerticalAlignment="Bottom" Width="480" Height="370" UseLayoutRounding="True" BorderThickness="0" FontSize="11" Grid.ColumnSpan="2" Padding="10" Grid.RowSpan="2">
<toolkit:Chart.LegendStyle >
<Style TargetType="toolkit:Legend">
<Setter Property="Visibility" Value="Collapsed"/>
</Style>
</toolkit:Chart.LegendStyle>
<!--Set X-Axis Format-->
<toolkit:Chart.Axes>
<toolkit:LinearAxis Orientation="Y" ShowGridLines="True" Title="Salary [GBP]" >
<toolkit:LinearAxis.AxisLabelStyle>
<Style TargetType="toolkit:AxisLabel">
<Setter Property="StringFormat" Value="{}{0:# ###} GBP"/>
</Style>
</toolkit:LinearAxis.AxisLabelStyle>
</toolkit:LinearAxis>
<toolkit:LinearAxis Orientation="X" ShowGridLines="False" Title="Salary range [%]" >
<toolkit:LinearAxis.AxisLabelStyle>
<Style TargetType="toolkit:AxisLabel">
<Setter Property="StringFormat" Value="{}{0:0%}"/>
</Style>
</toolkit:LinearAxis.AxisLabelStyle>
</toolkit:LinearAxis>
</toolkit:Chart.Axes>
</toolkit:Chart>
After that we can test our application. I have included working example below. Happy coding 🙂