Custom code validator using RichTextBox
Knowing how to format text using RichTextBox control lets you build wide range of tools such as code comparers, validators, chat applications etc. In this article I will show you how to build simple code checker/ validator.
We start with creating new win form application and class library that we will read our test methods from. We will then compare these functions to our pattern methods.
Lets create some dummy methods now.
public class TestClass
{
/// <summary>
/// Test summary1
/// this is dummy method
/// </summary>
public static void Test1()
{
throw new NotImplementedException();
}
/// <summary>
/// Test summary2
/// this is dummy method
/// </summary>
public static void Test2()
{
var test = new List<string>();
test.Add("test1");
test.Clear();
}
/// <summary>
/// Test summary3
/// this is dummy method
/// </summary>
public static void Test3()
{
var test = new List<string>();
test.Add("test1");
test.Add("test2");
test.Add("test3");
test.Add("test4 123456789");
test.Add("test5");
test.Add("test6");
test.Clear();
}
}
Next, we will read this methods using reflection and then we bind it to the listbox control.
var testTypes = typeof(TestClass).Assembly.GetTypes()
.Where(t => t.Name.StartsWith("Test")).OrderBy(t => t.Name).ToList();
var testMethods = testTypes.First().GetMethods().Where(m => m.IsPublic && m.IsStatic).ToArray();
lstTests.Items.AddRange(testMethods.ToArray());
lstTests.SelectedIndex = 0;
When reading the summary tags we will use function that will parse text in .cs file in a search of summary tags.
internal static string GetComment(string file, string methodName)
{
var commentContent = string.Empty;
var buffer = string.Empty;
foreach (var line in File.ReadAllLines(file))
{
buffer += line;
if (line.ToLower().Contains(methodName.ToLower()))
{
var summaryPositionStart = buffer.LastIndexOf("<summary>", StringComparison.OrdinalIgnoreCase);
var summaryPositionEnd = buffer.LastIndexOf("</summary>", StringComparison.OrdinalIgnoreCase);
if (buffer.Length <= summaryPositionStart || summaryPositionEnd - summaryPositionStart <= 0) { return ""; }
return PrepareSummaryString(buffer.Substring(summaryPositionStart, summaryPositionEnd - summaryPositionStart));
}
}
return "";
}
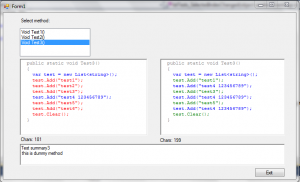
The final step is to format RichTextBox line by line giving it appropriate color depending on our requirements.
public static void InsertColorText(string inString, RichTextBox textbox, Color methodColor)
{
textbox.Text = "";
inString = inString.TrimEnd(' ', '\r', '\n');
var lines = inString.Split('\n');
var font = new Font("Courier New", 8f, FontStyle.Regular);
for (var i = 0; i < lines.Length; i++)
{
textbox.SelectionFont = font;
textbox.SelectionColor = methodColor;
if (i < 2 || i + 1 >= lines.Length)
{
textbox.SelectionColor = Color.Gray;
textbox.SelectedText = TrimLeft(lines[i], 2);
continue;
}
if (lines[i].Contains("throw new NotImplementedException();"))
{
textbox.SelectionColor = Color.Red;
textbox.SelectedText = TrimLeft(lines[i], 4);
continue;
}
//calculate color for the current line
if (lines[i].Trim().Length > 20)
{
textbox.SelectionColor = Color.Blue;
textbox.SelectedText = TrimLeft(lines[i], 4);
continue;
}
textbox.SelectedText = TrimLeft(lines[i], 4);
}
textbox.SelectedText = "\n";
}
}
Whatever you want to build, this example shows you basic RichTextBox formatting implementation you can use in your solution. I have included working example below for your testing.
RichTextBox-Formatting