Building EXT.JS MVC applications
Exj.js it’s very powerful framework that is based entirely on JavaScript using Ajax, DHTML and DOM scripting. Originally built as YUI extension, ext.js is getting more and more popular recently thanks to cross-browser compatibility and ability to easily implement solutions on mobile devices using Sencha Touch.
To fully unleash the power of Ext.js it needs to be implemented along with one of the well known server side technologies such as asp.net, php etc.
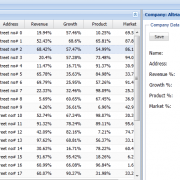
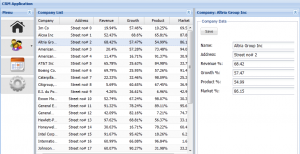
As a example we will build simple CRM application that displays and manages client’s entities.

Using Ext.js MVC pattern is very popular in conjunction with asp.net restful services. In this situation Ext.js simply executes ajax requests that are being routed to asp.net controllers that send back json response to be processed on the client side by ext.js.
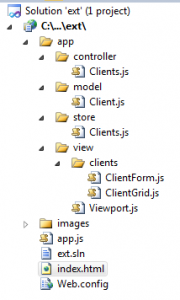
Lets define basic MVC structure.
Having MVC structure ready, the first thing to do is to create model, view and controller for the entity we are going to implement. In our case we will implement Client entity. This will allow us to list, add end edit clients that we load to our store.
Let’s define our model by defining property names and it’s types. Non defined type means the the auto type will be applied (the type will be inferred from the property value at runtime).
Ext.define('ExtMVC.model.Client', {
extend: 'Ext.data.Model',
fields: [
{name: 'name'},
{name: 'address'},
{name: 'revenue', type: 'float'},
{name: 'growth', type: 'float'},
{name: 'product', type: 'float'},
{name: 'market', type: 'float'}
]
});
We will define our client store as array store, so we can quickly add and display client list.
Ext.define('ExtMVC.store.Clients', {
extend: 'Ext.data.ArrayStore',
model: 'ExtMVC.model.Client'
});
In our controller we need to define the model, store and views that we will be referencing.
Ext.define('ExtMVC.controller.Clients', {
extend: 'Ext.app.Controller',
models: ['Client'],
stores: ['Clients'],
views: [
'clients.ClientForm'
],
........
We also need to load controller when application starts. We can also load controller dynamically at any time during application lifetime.
Ext.application({
name: 'ExtMVC',
controllers: [
'Clients'
],
autoCreateViewport: true
});
or
var controller = Ext.create(this.getModuleClassName('Clients', 'controller'), {
this.controllers.add(controller);
Last thing to do is to extend view port class and define startup objects to be displayed when application starts.
Ext.define('ExtMVC.view.Viewport', {
extend: 'Ext.Viewport',
layout: 'fit',
requires: [
'ExtMVC.view.clients.ClientForm',
'ExtMVC.view.clients.ClientGrid',
],
initComponent: function() {
var me = this;
Ext.apply(me, {
items: [
{
xtype: 'clientform'
}
]
});
me.callParent(arguments);
}
});